반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- dunklow
- 코로나19
- 나이키
- 덩크 로우
- 자바스크립트
- 드로우
- 제이쿼리
- Linux
- 발매예정
- GIT
- 덩크 하이
- stockx.com
- 주식공부
- oracle
- 주식
- Python
- jQuery
- 파이썬
- Nike
- 오라클
- JavaScript
- Dunk Low
- 덩크로우
- dunk high
- sacai
- 리액트
- react
- 리눅스
- draw
- Java
Archives
- Today
- Total
Life goes slowly...
[React] Each child in a list should have a unique "key" 에러 본문
728x90
반응형

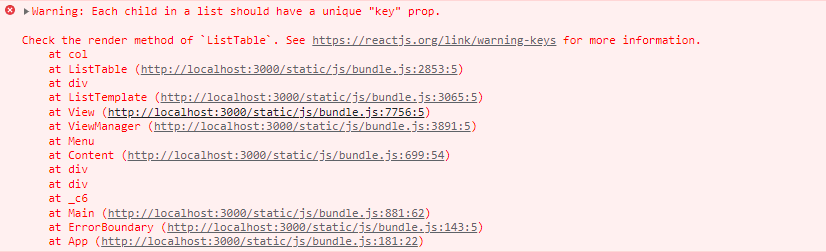
Each child in a list should have a unique "key" Error 발생
Warning: Each child in a list should have a unique "key" prop.

React 프로젝트를 진행 중에 발생하는 Error입니다. 이는 Chrome의 개발자 도구인 Console에서 확인할 수 있으며 React에서 map 함수를 사용하여 반복문을 사용하는 경우에 발생하는 스크립트 오류입니다.
React에서는 key prop를 사용하여 컴포넌트와 DOM 요소 간의 관계를 생성합니다. React 라이브러리는 이 관계를 이용하여 컴포넌트 렌더링 여부를 결정하기 때문에 불필요한 렌더링을 방지하기 위하여 각 자식 컴포넌트마다 독립적인 Key 값을 넣어줘야 하는데 Key 값이 없는 경우에 발생하는 오류입니다.
React의 JSX에서 배열로 map함수를 사용하여 리스트를 생성할때 key prop를 자식 컴포넌트마다 넣어줘야 오류를 해결할 수 있습니다.
특히 조심해야하는 경우에는 key값이 Root 컴포넌트에 적용되어야 하는데 Fragment부분이 Root로 map처리되는 경우에도 에러가 발생합니다.
//잘못된 코드
{ list.map((item)=>(
<>
<div key={item}> Component </div>
</>
))
}
//수정된 코드
{ list.map((item)=>(
<div key={item}> Component </div>
))
}
728x90
반응형
'프로그래밍 > React.js' 카테고리의 다른 글
| [React] Expected `onClick` listener to be a function, instead got `false` 에러 (0) | 2022.05.09 |
|---|---|
| [React] React.js 의 popup창에서 부모창의 함수 호출 (0) | 2022.04.19 |
| [React] React.js 의 debounce 함수 (0) | 2022.02.23 |
| [React] React.js 의 JSX 문법 (0) | 2022.02.22 |
| [React] <input> cannot appear as a child of <table>. 에러 (0) | 2022.02.15 |
| [React] React.js 조건문 - IF 문 (0) | 2022.02.14 |
| [React] React.js의 Hooks란 무엇인가 (0) | 2022.01.17 |
| [React] React.js의 useEffect() 함수 (0) | 2022.01.06 |
Comments




