반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 덩크로우
- GIT
- JavaScript
- 나이키
- 리액트
- dunk high
- 드로우
- 주식
- 주식공부
- jQuery
- Linux
- oracle
- 자바스크립트
- 파이썬
- react
- 덩크 하이
- 발매예정
- Dunk Low
- dunklow
- draw
- sacai
- 제이쿼리
- Java
- Nike
- 오라클
- Python
- 리눅스
- stockx.com
- 코로나19
- 덩크 로우
Archives
- Today
- Total
Life goes slowly...
[React] react.js의 HTML img 태그 관련 에러 본문
728x90
반응형

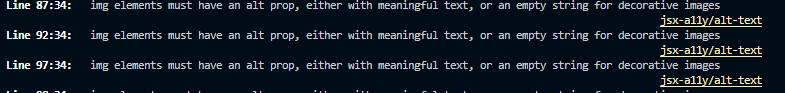
react.js의 HTML img 태그 관련 Error 발생
img elements must have an alt prop, either with meaningful text, or an empty string for decorative images

React에서 흔히 볼 수 있는 에러입니다. 이는 코드규칙을 관리할때 사용되는 라이브러리 eslint에서 제공되는 경고로써 react.js의 img 태그를 사용할 때에는 alt를 작성하지 않았다는 Error입니다. 사실 alt를 작성하지 않아도 되지만 표준에 맞게 사용하려면 alt를 빼면 안 됩니다.
//잘못된 코드
<img src="./images/icon/android.jpg" />
<img src="./images/icon/ios.jpg" />
//수정된 코드
<img src="./images/icon/android.jpg" alt="android"/>
<img src="./images/icon/ios.jpg" alt="ios"/>
728x90
반응형
'프로그래밍 > React.js' 카테고리의 다른 글
| ag-Grid-React Row 편집 (0) | 2025.05.18 |
|---|---|
| ag-Grid-React 사용자 정의 셀 렌더러 (0) | 2025.05.17 |
| ag-Grid-React 라이브러리의 option (0) | 2025.05.14 |
| [React] react.js의 HTML <a> 태그 관련 에러 (0) | 2022.07.06 |
| [React] Invalid DOM property `for`. Did you mean `htmlFor`에러 (0) | 2022.05.12 |
| [React] Expected `onClick` listener to be a function, instead got `false` 에러 (0) | 2022.05.09 |
| [React] React.js 의 popup창에서 부모창의 함수 호출 (0) | 2022.04.19 |
| [React] React.js 의 debounce 함수 (0) | 2022.02.23 |
Comments




