| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- react
- stockx.com
- 덩크 로우
- Python
- 오라클
- dunk high
- 드로우
- JavaScript
- 주식공부
- GIT
- 주식
- Linux
- 코로나19
- oracle
- 리눅스
- Dunk Low
- draw
- sacai
- dunklow
- 자바스크립트
- 리액트
- 파이썬
- 발매예정
- 제이쿼리
- Nike
- 덩크로우
- jQuery
- 덩크 하이
- 나이키
- Java
- Today
- Total
Life goes slowly...
[JSP] META TAG(메타 태그 기술) 본문

META TAG(메타 태그)
META 태그는 문서의 메타데이타를 기술하며, HTML 문서에 대한 정보는 대략, 페이지에 대한 설명(description), 키워드(keyword), 수정일, 사용 언어(content language) 등등이 있습니다.
웹페이지에 관한 정보를 제공하는 특별한 HTML 태그로 일반적인 태그와 달리 웹페이지의 표현에는 영향을 미치지 않습니다. 대신,누가 그 페이지를 만들었으며, 얼마나 자주 갱신되는지,그페이지는 무엇에 관한것인지 등과 같은 정보를 제공하며, 페이지 내용을 함축적인 키워드로 표시하고 있습니다.
Browser 상에서는 보이지는 않지만, 기계어로 분석되어 HTML 문서 정보들을 Web Service등에 전달하고, 메타 데이타가 눈에 보이지는 않지만,문서에 대한 다양한 정보를 담고 있어 중요한 역활을 합니다.
문서의 쿠키 만료일도 META로 지정합니다.

출처 - http://www.w3schools.com/tags/tag_meta.asp
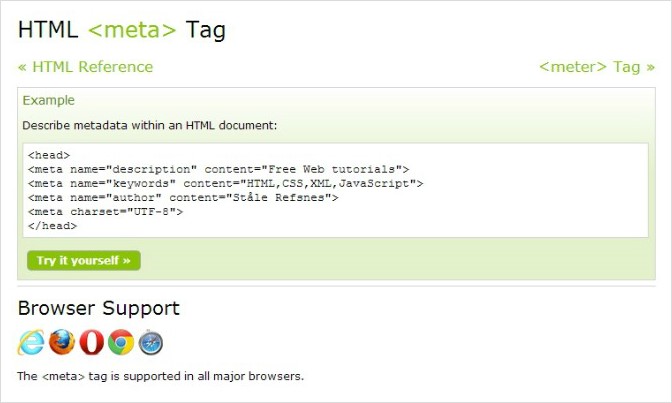
HTML meta tag
HTML Tag Example Describe metadata within an HTML document:
www.w3schools.com
<meta 속성="값" content="내용물" />
*반드시 <head> ~ </head> 사이에 놓입니다
메타태그는 http-equiv라는 속성을 사용하여 Web 브라우저에게 정보를 전달하는데 사용합니다.
모바일 웹 META 테그
설정방법
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
설정사항
user-scalable=no :사용자의 확대보기 허용 여부(no/yes)
width=device-width :플랫폼 가로 크기에 맞춤
width=320px :맞게 맞춰짐
maximum-scale=1.0 :최대 확대 비율
minimum-scale=1.0 :최소 확대 비율
inital-scale=1.0 : 페이지 로딩시 확대 비율
'프로그래밍 > Web' 카테고리의 다른 글
| [Web] CSR 과 SSR 차이점 - 클라이언트 사이드 렌더링, 서버 사이드 렌더링 (0) | 2021.02.02 |
|---|---|
| [JSP] Microsoft 웹브라우저에서 파일을 다운로드 시 확장자가 바뀌는 이유 (IE, Edge) (0) | 2020.10.08 |
| [JSP] Cookie 그리고 Session (0) | 2020.10.06 |



