반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- draw
- 나이키
- 발매예정
- 리눅스
- JavaScript
- 주식
- Java
- oracle
- 제이쿼리
- 파이썬
- 리액트
- Python
- 코로나19
- Dunk Low
- 덩크 하이
- sacai
- dunk high
- GIT
- dunklow
- 드로우
- 자바스크립트
- 주식공부
- Nike
- 오라클
- 덩크로우
- react
- stockx.com
- jQuery
- 덩크 로우
- Linux
Archives
- Today
- Total
Life goes slowly...
[JS] 키보드 Event - onKeyDown(), onKeyUp() 함수 본문
728x90
반응형

Javascript에서 사용자가 키보드의 key 입력을 감지하여 함수를 호출하여 처리가 가능합니다.
onKeyDown(), onKeyUp() 함수를 호출 시 KeyCode를 함께 사용이 가능합니다.
onKeyDown() 함수
Javascript 프로그래밍에서 물리키에 반응하는 함수로써 키보드의 Key를 눌렀을 때 발생하는 Event 함수입니다.
shift, alt, controll, capslock 등의 모든 key에 동작시 반응하며 한영 변환 key나 한자 key 등의 특수키는 인식하지 못합니다.
Event 발생 시 Keycode Value 값을 받게 됩니다.
test.onkeydown = function(){
console.log(event.keyCode);
};
onKeyUp() 함수
Javascript 프로그래밍에서 키보드의 Key를 눌렀다가 땠을 때 발생하는 Event 함수입니다. onKeydown() 함수에서 인식했던 key들을 인식하는 Event 함수입니다.
test.onkeydown = function(){
console.log("key up Event");
};
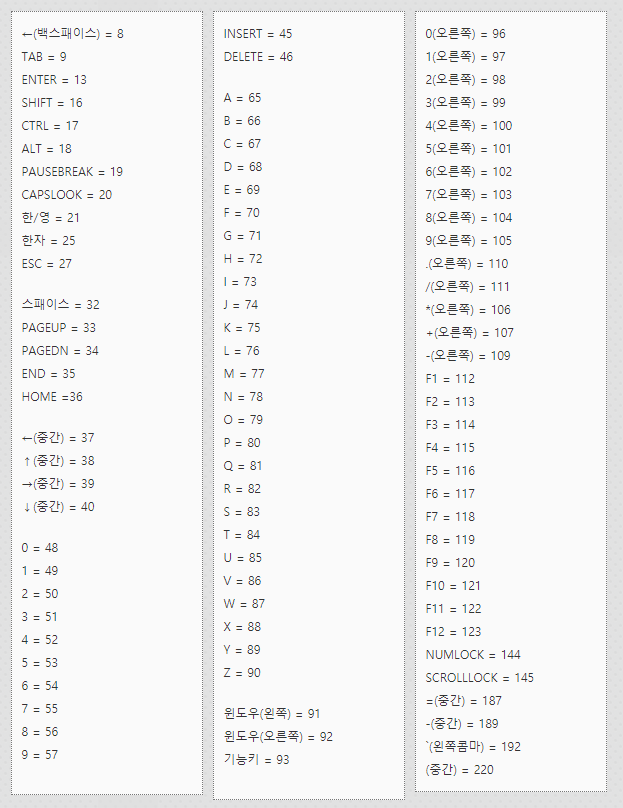
Event Key Code

728x90
반응형
'프로그래밍 > Javascript' 카테고리의 다른 글
| [Js] 자바스크립트의 클로저( Closure) (0) | 2020.10.08 |
|---|---|
| [jQuery] Ajax 기본패턴 형태 (0) | 2020.10.07 |
| [JS] 배열(Array) 삭제 함수 - pop(), shift(), splice() 함수 (0) | 2020.09.27 |
| [JS] 배열(Array) 추가 함수 - push(), unshift(), slice() 함수 (0) | 2020.09.27 |
| [Js] 마우스 드레그 Event - ondrag (0) | 2020.09.25 |
| [Js] 자바스크립트 타이머 반복 함수 - setInterval(), setTimeout() (0) | 2020.09.25 |
| [Js] 마우스 클릭 Event - oncontextmenu (0) | 2020.09.24 |
| [Js] 자바스크립트 데이터 파싱 - JSON.parse() (0) | 2020.09.24 |
Comments




